Collapsible Headers In Word
- Collapsible Headers In Word
- Collapsible Headers In Word Form
- Collapsible Headers In Word Document
- How To Make A Collapsible Header In Word
If you have Word 2013 or earlier versions in your computer you can use from this feature of Word.
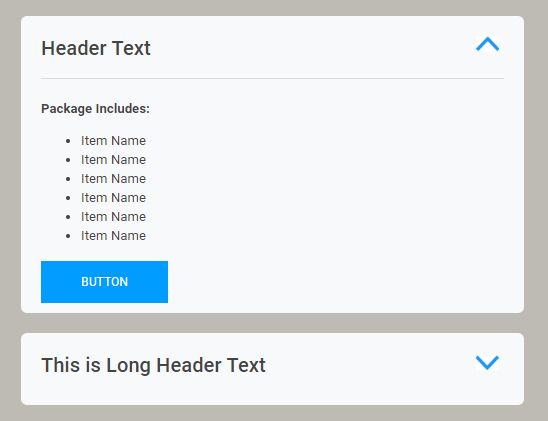
In 2013 MS added the Expand/Collapse feature to headings. Heading show a little triangle beside the text to allow you to expand or collapse the text in page layout view. Very much like outline view, but with full formatting. This article describes the feature. Some collapsible content. Click the button to toggle between showing and hiding the collapsible content. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. To collapse or expand all the headings in your document, right-click the heading and click Expand/Collapse Expand All Headings or Collapse All Headings. When you close and reopen a document, the headings will be expanded by default. If you want the document to open with the headings collapsed, follow these steps. Right click on a header, select Expand/Collapse Expand All Headings (or Collapse All Headings). Also you may like to have shortcuts for them, so follow these steps: From the File menu at left-top corner, choose Options. In Word Options window from the left column select Customize Ribbon.
By this, you can read or manage your text more easily.
In the following text, we will explain some of the benefits which collapsed heading has for us.
But before that, I want to explain why we can not see this capability in our text in some situations.
Why Can not See Collapsive Headings in The Document;

There are two reasons that you cannot see “collapsive headings” in your document.
1- The version of Word which you are using from it is later than 2013.
Only in Word 2013 or earlier version, you can see this feature.
2- You did not specify the heading for your document.
Before explaining how to specify heading, if you click on the heading in your text in the style window, you can see Normal Style is selected, it shows that you did not specify heading for your text.
For specifying the heading for your document you should follow these steps;
1- Click on the Heading.

2- Go to the Home tab.
3- In the Style part Click on the Heading.
According to the position of your heading in the text you can choose Heading 1 or 2 or 3.
4- Repeat these steps for other headings.
5- When you specify all headings in your text you can Right-click on one of them.
6- Choose Expand/Collapse.
7- Choose “Collapse All Headings”.
Here you can see all headings on one page. this features can bring for you some benefits like reading, moving, deleting and managing chapters in your text much easier.
I am going to explain some of them here.
How to Move Chapters in Collapsive Mode.
Here I want to move Chapters second and third and fourth to the end of the document.
If you want to move one or some chapters to the other place you can
1- Select them.
2- Hold Ctrl and then press X or right-click on them and click on the Cut key.
3- Place your cursor on the heading which is located after those chapters.
4- Hold Ctrl and then press V.
But here because we want to move these chapters to the end of the document, I recommend, paste them before the last chapter,
For that, you should place your mouse at the beginning of the last chapter line.
and paste them to that position and then move the last chapter to your desired position.
How to Delete Chapters in Collapsive Mode.
1- Select your desired chapters.
2- Press Delete key.
How to Collapse all the Headings by Default.
1- Select all Headings.
2- Click on the Home tab.
3- In the Paragraph section click on the launcher.
4- In the General section, select the “Collapse by default” box.


5- Click Ok.
After that when you open this file, all the headings will be collapsed.
How to Print Collapsive Document.
You should pay attention to this point that only expanded part in the document will be printed.
You should expand the sections which you want to print them before printing your document.
1- Right-click on one of the heading.
2- Choose “Expand All Heading” for printing all the pages in the document.
- If you want to print the only specific section you should click on them and select “Expand heading” option.
If you want to see how your file will appear before printing
3- Go to the File.
4- Click on Print.
In the Print preview window, you can see the appearance of your text before printing.
I'm a flip-flopper when it comes to collapsible sections. Sometimes I think they're great, and other times I think they're problematic.
A while ago I converted nearly all of my help's subheadings into collapsible sections. I trend toward longer help pages, and the collapsible heading sections seemed like a natural way to provide a kind of clickable TOC. Readers could see up-front all the sections on the page and go directly to the section they needed. No need to scroll and scroll. Collapsible sections, it seemed, provided a way to reduce long pages into a more usable form.
And so I went about collapsing my heading sections. That's when I started noticing how problematic collapsible sections get.
Problem #1: Pages get too long
If you can collapse your heading sections, your pages can get really long because you can just keep adding more and more sections without feeling like the page is too massive.
This may seem cool at first, since it means you can reduce the overall number of pages in your help material considerably. You can potentially reduce the unique page count to a third of the normal size, without forcing readers to look at infinitely scrollable pages.
However, long pages are often harder to manage. There comes a point when there's simply too much information on one page. The human mind does a better job processing information when the information is divided into smaller chunks (to an extent -- the chunks can't be too small or you lose context).
For me, a good page size is anywhere between about 500 and 1,500 words or so. But when you start hitting the 2,000 + word count range, it doesn't seem to work as a regular web page.
If you make your pages shorter, the need for collapsing sections decreases. Some topics may be only 300 to 600 words long. For those pages, do you still collapse the section headings? It looks silly if you do, and inconsistent if you don't.
This pretty much sums up the problem. Shorter pages don't need collapsible sections. The majority of tech writers create help in short topics rather than long topics (often because they're single sourcing), so that's why you rarely see collapsible sections used in help material -- short pages just don't need them.
Problem #2: Where to start collapsing
Another problem with collapsible headings is figuring out where to start collapsing them. If you have an introductory paragraph on your page, following by maybe 5 or 6 subheadings, most likely you'd just start collapsing each subheading.
But if that introductory paragraph is rather short, maybe 1-2 sentences, the page looks mostly blank. You have all of this empty space due to the collapsed headings.
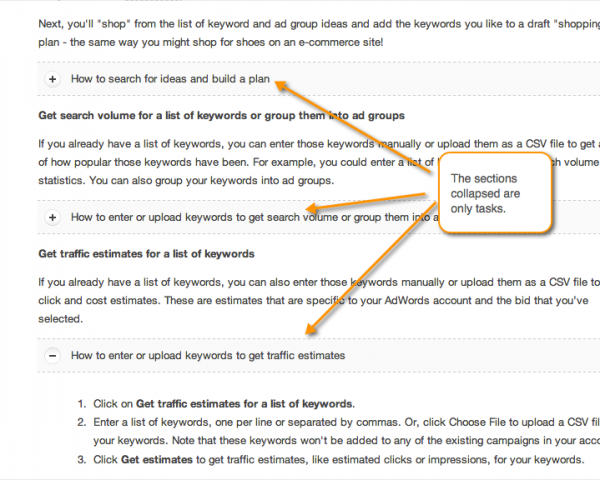
This is not to say that another style technique that uses collapsible sections couldn't be successful. Check out this help page from Google called Using Keyword Planner to get keyword ideas and traffic estimates. Here the author decided to collapse only tasks.
The collapsed sections don't leave the page looking empty. In fact, they do a pretty good job at reducing the page size in a reader-friendly way.
But I wonder how this strategy works across an entire help site. Are all lists collapsed, or just some lists on pages that seem long? What if the page consists primarily of task steps and not concepts?If the collapsing is done in a mostly arbitrary way, isn't that inconsistency going to create confusion for readers, who will wonder why some sections are collapsed while others aren't?
Problem #3: Loss of immediate scannability
As a reader, I like to generally scan a page without having to manually click buttons to reveal the text. Although it can be nice to pick and choose what parts of the page I want to see, more often than not, I don't want to be burdened by opening up every single section I want to see. When you collapse heading sections, you force readers to do a lot more work just to read the page.
For example, here's the welcome page for Flare's help. Lots of sections are collapsed.
This might be a good thing, since you can go directly to the section you want. But it also means you have to click the page repeatedly just to see what each section contains.
Collapsible Headers In Word
Collapsing sections like this requires the subheadings to be more precise and clear. The subheadings need to do a stellar job at telling me exactly what's in the section. That way I won't have to guess with each click, wondering what information it contains.
I have to confess that when my collapsed subheadings are stacked like this, they're a lot less clear. At least when subheadings aren't collapsed, they also serve as a welcome break and pause for the reader, regardless of what the words actually say.
Problem #4: Linking
Linking may seem like a problem only inherent in the collapsible technique I was using, but since our help is on Drupal, we implemented the Collapse Text module. You can roll your own expand/collapse code, like I did here at Sample Expand and Collapse Code with Twisting Buttons, but using the existing module was simply easier (at first).
It turns out that for each section you want to collapse, you have to format it like this:
Now, what happens when you want to link to this section? Can you add an ID value to the link? No, the module chokes on it. You have to add an empty style tag with an ID inside the collapsed section.
The section opens automatically when the user goes to this spot, but since the ID is below the actual title, the title is slightly out of sight in the browser window.

The only workaround is to use a special class that offsets the position, like this:
When a user clicks a link with this class, the user's position gets offset 30 pixels at the top. To use this class in the context of the module, your links end up looking like this:
It's just kind of crappy kluge-like code. Most likely another write would come along, assume a wysiwyg editor inserted this jargon, and delete it.
While I mentioned wysiwyg, if you flip into your wysiwyg view, all of these heading titles are hard to find, because the wysiwyg editor only recognizes the heading tags (such as h2).
I haven't even mentioned the blow to SEO that happens when you strip out your h2 tags and replace them with bracketed material. The brackets are actually shortcodes that get converted to HTML when you view the page in the browser. So the final code looks like this:
Try styling that. You'll be hitting Inspect Element for quite a while just trying to figure out what controls what.
To be fair, the module author probably didn't intend to use this technique with headings, but that's how I was using it. I only note all this to show that what seems fairly simple gets much more complicated as you work out the details.
In retrospect, if implementing collapsible sections, use the jQuery technique I referenced earlier and apply it to an existing style. Then you can turn the collapsed sections on or off almost instantly.
Problem #5: Searches
A final problem is with search results. If a user searches for a keyword contained in the collapsed sections, the sections don't expand to show the reader where the keyword is. The reader would need to expand each section on the page to figure out where the keyword is on the page.
This becomes rather tedious for the reader, so you might think oh, let's just put an Expand All button and Collapse All button on the page. This functionality isn't included in the Drupal module by default, so again, you have to either roll your own (discarding the module), or expand the module's functionality.
Then, assuming you get the thing working, you have to decide whether you'll include the Expand / Collapse buttons on every page by default or only on select pages. You'll no doubt want it on select pages, because you certainly don't want Expand / Collapse buttons on pages where there aren't any collapsed sections.
To add the buttons selectively on the page, you'll need to define a style element and add some jQuery to trigger a script when the element is clicked. This means more scripts and more styles, adding to your loading page's loading time. Not a huge deal here, but it's more hassle. (I actually have no idea how to automatically expand a specific collapsed section that contains a keyword on a search results page.)
Collapsible Headers In Word Form
Is all of this extra programming worth it? I don't think so.
A better solution
Although I've pointed out a lot of the problems with collapsible sections (both technical problems and with usability), collapsible sections could come in handy in places. I do like how Google has used collapsible sections to shrink various lists on the page. But ultimately I decided that a table of contents feature on the top (automated based on h2 tags) is a better solution.
With the table of contents method, the page is long but the reader can easily jump to the right section. This model offers both scannability and selectability. You can see a demo page here on a test Drupal site I'm playing with (leveraging the TOC Filter module). Readers are already familiar with this model because it's the same model Wikipedia uses.
About Tom Johnson
Collapsible Headers In Word Document
I'm a technical writer based in the Seattle area. In this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, visual communication, information architecture, writing techniques, plain language, tech comm careers, and more. Check out simplifying complexity and API documentation for some deep dives into these topics. If you're a technical writer and want to keep on top of the latest trends in the field, be sure to subscribe to email updates. You can also learn more about me or contact me.